TwitterやInstagramなどSNSをやっていると必ず出てくるのが「アイコン」ですよね。
今までは、過去に描いたイラストを切り抜く感じで使っていましたがそろそろ変えたいなと思ったので、新しく描いてみました。
普段は、アナログでラフを描きスキャンしたところにイラストレーターを使ってトレースする方法でイラスト制作を行なっているのですが、今回使うのは
Clip studio略して「クリスタ」です。
最近ではペイント系ソフトの定番として、デジタルイラストを描く方たちに愛されているソフトです。
これから「デジタルイラストをはじめたい!!」と思う人の中で、
無料のアプリではなく本格的に始めようと思うのであれば、かなりオススメのソフトです。
では簡単なものですがメイキングを紹介します。
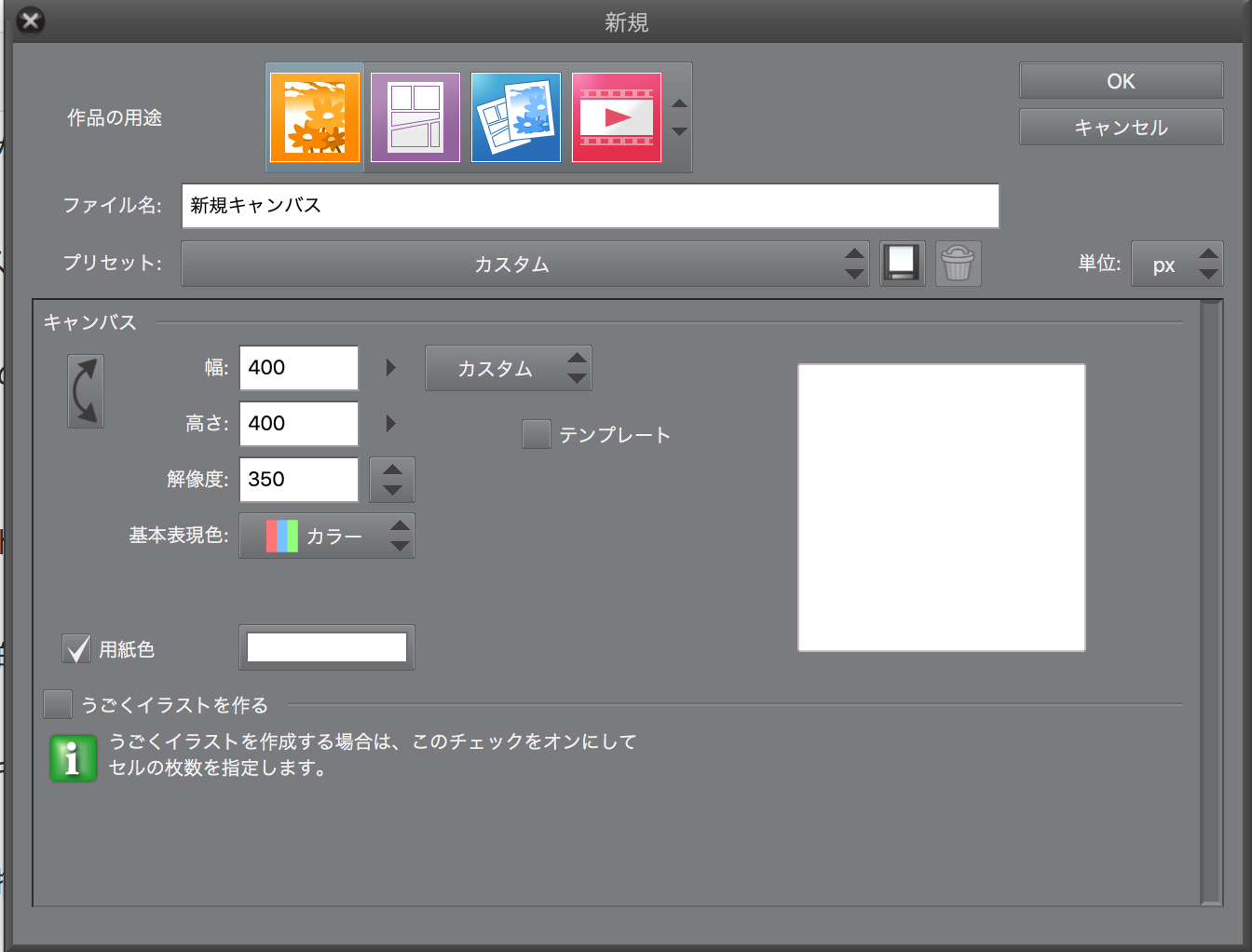
新規のキャンバスにラフを描く
まずは新規作成にラフを描きます。
今回はアイコン用なのでサイズも大きすぎないようにしました。
形もアイコンは正方形や正円が多いので正方形にします。
今回は400ピクセルX400ピクセルでいきましょう! 新規作成ができたらまずはラフを描いていきます。
新規作成ができたらまずはラフを描いていきます。
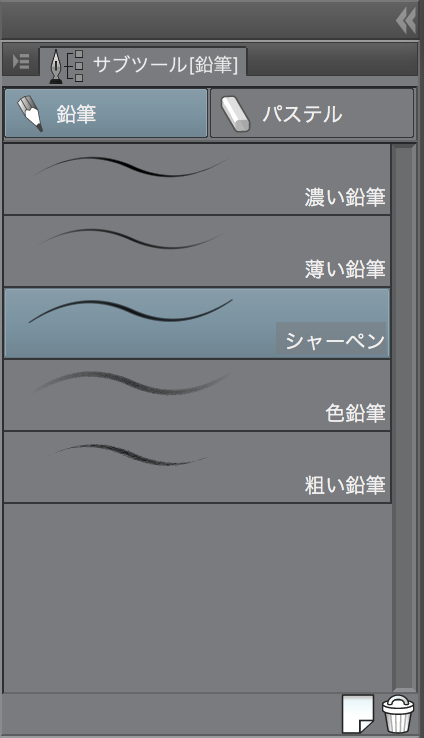
色は水色を選択、ツールはシャープペンシルです。
アナログでも使用されている水色の色鉛筆と同じ色です。
薄い色で描くことで後から上に主線を描いたり色を乗せるのにも見やすくなります。

こんな感じです。
 今回はあまりリアルになりすぎない可愛い感じにしようと思います。
今回はあまりリアルになりすぎない可愛い感じにしようと思います。
ラフができたので、次の段階へ行きましょう。
厚塗り風に仕上げる
今回は、主線を描かずに描く方法で進めたいと思うので、ラフのレイヤーの上に新規でレイヤーを追加し、ベースとなる色を塗っていきます。
今回塗るのに使ったのは、クリスタ標準のブラシの「濃い水彩」です。

ラフの上から塗りつぶすように色を置いていきます。
パーツごと(色が変わるごと)にレイヤーを新しく作ると
後からの修正(形の修正や色変え)も楽になる上に影をつけるのにも役にたちます。

肌、髪の毛、メガネを描きました。
さらに描き進めていきます。

眉毛や目も描いていきます。
レイヤーは上にあるものから表示されるので、髪の毛を消すことなく眉毛も描きこめます。
目は、白目、目玉、まぶたで重ねると修正やこの後の描き込みもやりやすくなります。

ここまで来たら完成をイメージして調整をします。
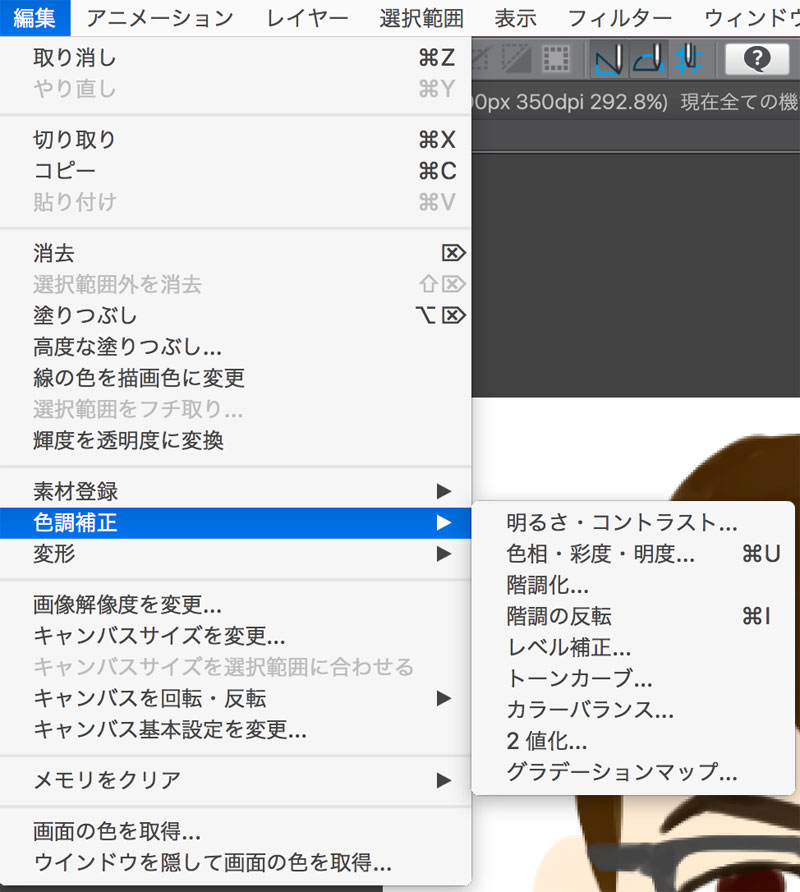
色調補正で色を変える
昔は茶髪の頃もあったのですが、最近はめっきり黒髪の僕としては、
髪の毛の色が少し明るすぎたので「色相・彩度・明度」で少し暗めの色にしました。
色相・彩度・明度はメニューの「編集→色調補正→色相・彩度・明度」で出ます。

色相・彩度・明度それぞれの数値を変えることで、色味や鮮やかさ明るさの調整ができます。
彩度を「-100」にすることでグレースケールにもできます。

これでベースが出来上がったので次は陰影をつけていきましょう。
クリッピングマスクで楽々影つけ
陰影をつけるのに役立つのがクリッピングマスクです。
上に重ねたレイヤーをベースとなるレイヤーに塗られた部分(ピクセルのある場所)ではみ出た部分を見えないようにする設定のこと
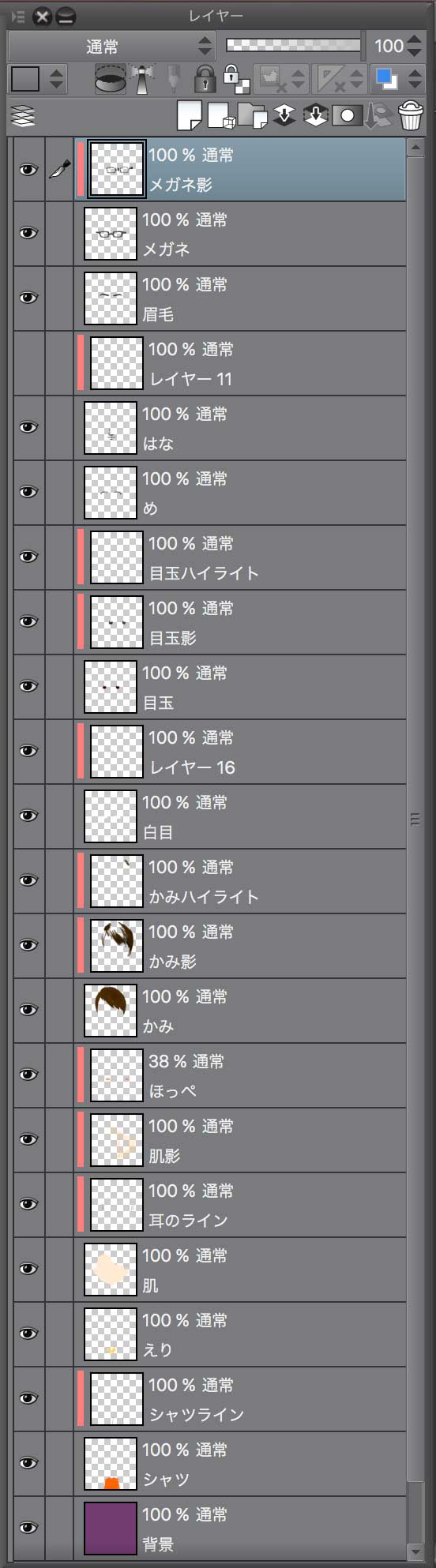
ベースのレイヤーの上に新規レイヤーを作ってレイヤーパネルのこのボタンを押すと設定できます。

赤色の印がついたものがクリッピングマスクを使ったレイヤーになります。

塗り進めたものがこちら。

クリッピングマスクは影にはもちろんハイライトを描くときも重宝します。
髪の毛のハイライトもほどほどがいいと思ったので消しました。
陰影のみだと味気ない感じになるので、ほっぺに赤みを入れました。

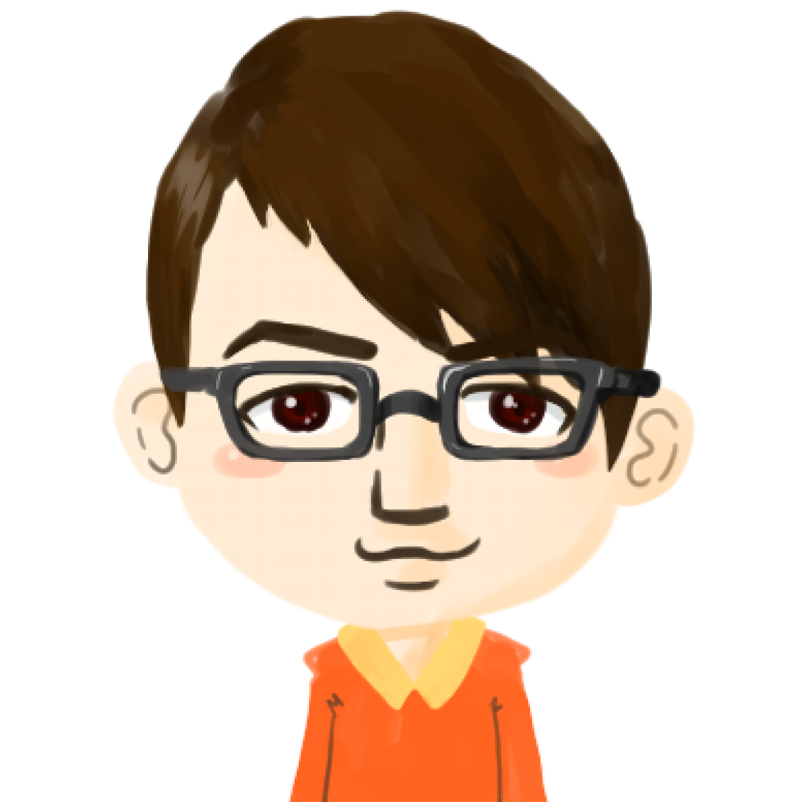
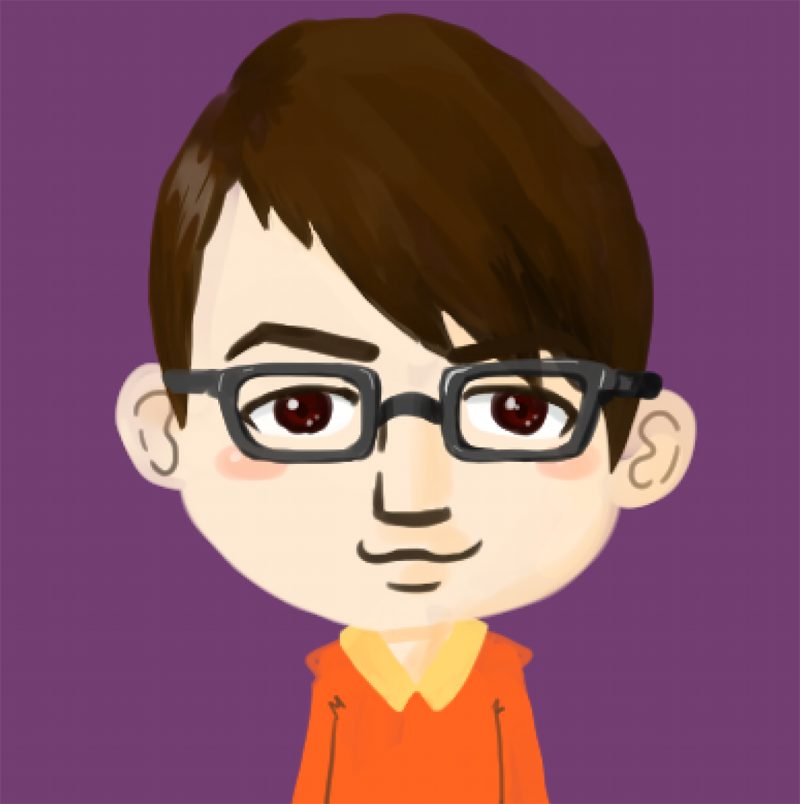
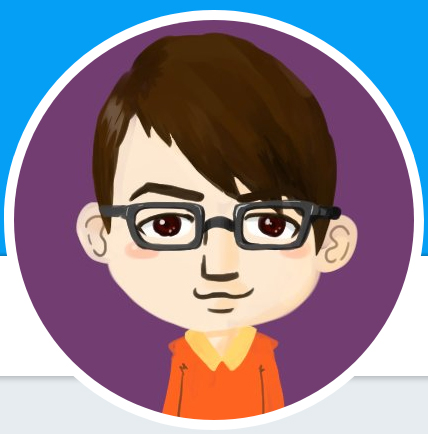
最後に背景に色をつけて完成です!

実際にtwitterに設定したのがこちらです。

しばらくはこのアイコンでいきます。
twitterのフォロワーも募集中です!
気軽にフォローしてください!!
今回使用したクリップスタジオは、イラストや漫画を描くことに特化したお絵かきツールでプロから趣味でイラストを描いている方まで、幅広く使われています。
今後本格的にデジタルイラストを描きたい方にオススメです!