岐阜は相変わらず暑いです。
息子の学校も前日の予報を元に夏休みのプールを開放するかどうかを決めるようです。
どうも岐阜のパパイラストレーターmasatoです。
Contents
SSL対応していないと危険サイトと判断される??
Google CholmeのバージョンアップによりSSL化していないサイトは警告が出るようになる!
SEO対策においてgoogleさんに嫌われることほど怖いものはないですからね。
早速、イラスト教室のサイトをfirefoxで見てみると…。

あれ?以前サーバーは確かにSSL対応にしたはずなのになぜ…。
原因は「混合コンテンツ」の状態になっているようです。

最初に読み込むHTMLはhttpsで読み込んでいるのに対して、ページ内にある画像やスタイルシート(リンクされているコンテンツ)がhttpでの読み込みになっている状態のこと
実はこの状態になっているのはサーバーの設定を施した際に知っていました。
さすがにこのままではgoogleさんに嫌われるので設定をしました。
もともと、イラスト教室のサイトはを立ち上げた時にサーバーが対応の設定ができておらず
httpのまま作成していまい、その後変更したのが原因なので同じように後から変更した方の参考になればと思います。
今回は僕が使っている非常に優秀なWordPressテーマ「JIN」でSSL化するのに気をつけることをご紹介します。
サイトアドレスをhttpからhttpsへ変更
まずはWordPressの設定です。
サーバーをSSL化しても肝心のWordPressやサイトのアドレスがhttpのままでは、アップロードした画像なども全てアドレスがhttpになってしまいます。
 変更方法は、画面左の設定の一般をクリックし、一般設定を表示します。
変更方法は、画面左の設定の一般をクリックし、一般設定を表示します。
その中のWordPress(URL)とサイトアドレス(URL)に入力してあるアドレスをhttpsにします。
これで、画像のアドレスなどは全てhttpsとなります。
と思いましたが、これだけでは終わりません。
各ページ(投稿・固定)内の画像アドレスをhttpsに変更
基本のアドレスを設定したら続いて各ページに貼られた画像のアドレスを変更していきます。
もちろん一つ一つでも変更可能ですが、せっかくなのでプラグインを使いましょう。
プラグインの名前は「Search Regix」です。
以前はプラグインの新規追加で検索しても出てきたみたいですが、更新がされていないせいかヒットしなかったので、公式ページからダウンロードします。
https://ja.wordpress.org/plugins/search-regex/
ダウンロードしたデータをWordPressから読み込み有効化します。
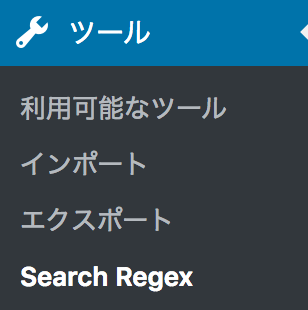
するとツールの中に「Search Regex」が表示されるのでクリック

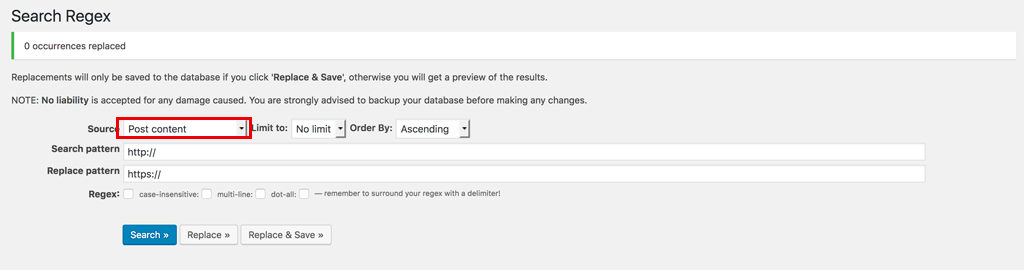
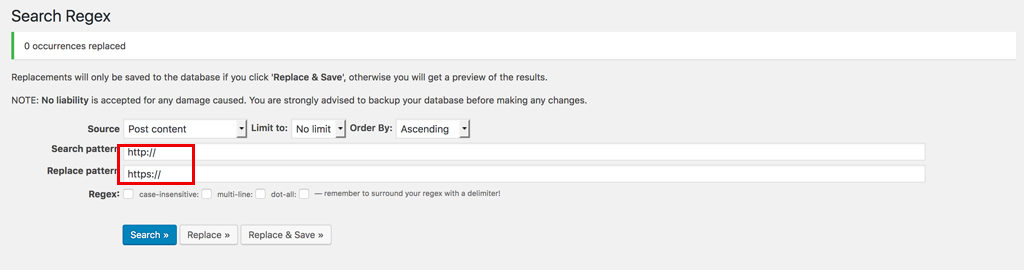
設定ページで「Source」を「Post content」にします。

検索文字に「http://」と入力置換文字に「https://」と入力します。
このときに「http」を「https」としてしまうとすでに「https」になっているものが「httpss」となってしまうので、ご注意ください。

最後に右にあるボタン「Replace&Save」をクリックしたら作業完了です。

ロゴやヘッダー、アイキャッチ画像の再設定
これで完了!と思ったらまだビックリマークが出ていたのでソースを見ながら確認。
原因は、ロゴ画像でした。
そのほかには、「トップページのヘッダー画像」や「アイキャッチ画像」など記事とは別の部分で設定をするものは、再度選択し直すことで画像へのリンクが更新され、httpsへ変更されます。

まとめ
いかがでしたでしょうか?
サーバー設定したのに、なぜかエラーが消えない方のための設定方法を書きました。
WordPressで有料や無料のテーマを活用する場合に意外と見逃しがちなるのが
「記事以外のカスタム要素」の再設定ですね。
今回は僕が使っているテーマ「JIN」での紹介でしたが、皆さんもぜひ参考にしてください。
ちなみの僕が使っているテーマ「JIN」はこちら
もっといい方法があるよ!という場合は、Twitterでお知らせ頂けると助かります。
https://twitter.com/ariadneDmasato
イラストレーターとして活動するにしろ、カフェや雑貨店を営むにしろ
Webツールの活用は不可欠です。
もちろん初めからきちんと設定しておけばこんなことにはならなかったので
もっと「面倒くさがらずにその場でやる!」をしないとなと自戒を込めて書きました。